L'utilizzo dei Behavior ha semplificato e reso molto più rapido lo sviluppo di applicazioni Silverlight. Poter riutilizzare comportamenti, anche complessi semplicemente con il drag & drop è uno dei valori aggiunti di Expression Blend.
I Behavior, come qualsiasi altra classe, può avere delle proprietà che possono alterare il comportamento dello stesso.
Impostare queste proprietà è spesso semplice, in alcuni casi però questo comporta la selezione di un controllo nella scena o nel pannello "Object & Timeline"
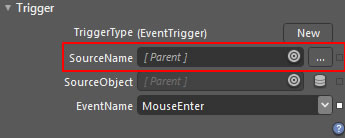
Anche se è possibile scrivere a mano il nome del controllo, risulta sicuramente più comodo riprodurre il funzionamento dei Behavior rilasciati con Blend, ovvero la semplice interfaccia mostrata nell'immagine seguente.

Per abilitare quel tipo di interfaccia è necessario decorare la proprietà con l'attributo CustomPropertyValueEditor e specificare il tipo di editor desiderato, nel nostro caso dobbiamo impostarlo a Element, come è possibile vedere nel codice seguente.
[CustomPropertyValueEditor(CustomPropertyValueEditor.Element)]
public string ScrollViewerContainer
{
get { return (string)GetValue(ScrollViewerContainerProperty); }
set { SetValue(ScrollViewerContainerProperty, value); }
}Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Migliorare la sicurezza dei prompt con Azure AI Studio
Collegare applicazioni server e client con .NET Aspire
Utilizzare Copilot con Azure Cosmos DB
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Ordine e importanza per @layer in CSS
Creare una libreria CSS universale: Cards
Generare velocemente pagine CRUD in Blazor con QuickGrid
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Triggerare una pipeline su un altro repository di Azure DevOps
I più letti di oggi
- Formati per l'impostazione del colore in CSS3
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Impostare un riferimento ad una entity collegata tramite foreign key
- la Call For Papert per #netconfit è aperta!invia la tua sessione da https://aspit.co/netconfit-20 puoi parlare di #net5, #aspnet5, #efcore5, #CSharp9 e tutto quello che ruota intorno a #dotnet.




