Nello script #125 abbiamo visto come personalizzare il layout della finestra principale di una applicazione OOB, con la possibilità di realizzare una propria grafica anche per gli elementi per la gestione stessa della finestra. Un ulteriore vantaggio di questa opzione è quella di poter inserire un messaggio di conferma per la chiusura dell'applicazione.
Ecco un esempio di implementazione usando l'oggetto MessageBox:
private void Close_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
if (Application.Current.IsRunningOutOfBrowser && Application.Current.HasElevatedPermissions)
{
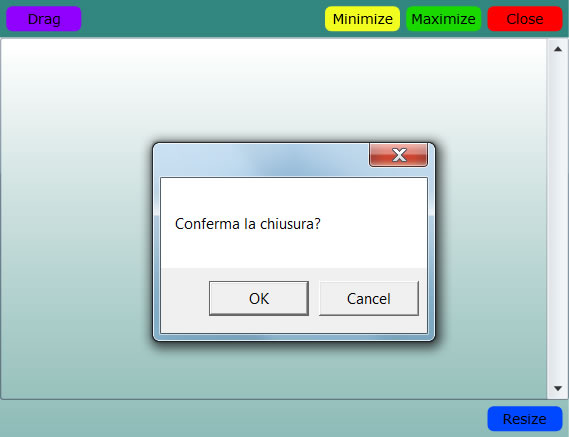
bool confirm = MessageBox.Show("Conferma la chiusura?", "", MessageBoxButton.OKCancel) == MessageBoxResult.OK;
if(confirm)
Application.Current.MainWindow.Close();
}
}
Il layout è simile a quello della seguente immagine.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione CSS in Blazor con .NET 9
Proteggere le risorse Azure con private link e private endpoints
Supportare la sessione affinity di Azure App Service con Application Gateway
Creare una libreria CSS universale: i bottoni
Gestione file Javascript in Blazor con .NET 9
Escludere alcuni file da GitHub Secret Scanning
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Combinare Container Queries e Media Queries
Potenziare la ricerca su Cosmos DB con Full Text Search
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Referenziare un @layer più alto in CSS
I più letti di oggi
- Formati per l'impostazione del colore in CSS3
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Impostare un riferimento ad una entity collegata tramite foreign key
- la Call For Papert per #netconfit è aperta!invia la tua sessione da https://aspit.co/netconfit-20 puoi parlare di #net5, #aspnet5, #efcore5, #CSharp9 e tutto quello che ruota intorno a #dotnet.




