Come abbiamo visto per altri contesti, come ad esempio i Behaviour, l'SDK di Expression Blend mette a disposizione una serie di librerie con le quali possiamo aggiungere una serie di funzionalità ai nostri progetti Silverlight.
Nell'assembly Microsoft.Expression.Drawing.dll, presente solitamente in
\Program Files (x86)\Microsoft SDKs\Expression\Blend\Silverlight\v4.0\Libraries\Microsoft.Expression.Drawing.dll, possiamo trovare il controllo Callout che ci permette di inserire vignette di diverse forme e ampiamente personalizzabili.
Dopo aver registrato, come di consueto, il namespace xml sullo schema "http://schemas.microsoft.com/expression/2010/drawing", l'utilizzo del controllo è estremamente semplice:
<UserControl x:Class="SilverlightItalia._128.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:ed="http://schemas.microsoft.com/expression/2010/drawing"
mc:Ignorable="d">
<Grid x:Name="LayoutRoot"
Background="White">
<ed:Callout AnchorPoint="0,1"
CalloutStyle="Oval"
FontSize="15"
Stroke="#FF4395A5"
Width="150"
Height="70"
Margin="11,13,0,0">
<ed:Callout.Fill>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="#FF53C7DD"
Offset="0" />
<GradientStop Color="White"
Offset="1" />
</LinearGradientBrush>
</ed:Callout.Fill>
<ContentControl>
<TextBlock Text="Oval" />
</ContentControl>
</ed:Callout>CallOut è un CompositeContentShape, classe astratta che eredita a sua volta da ContentControl. Per questo motivo un CallOut può mostrare a video qualunque altro oggetto vogliamo.
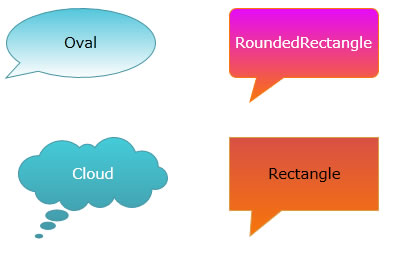
Con la proprietà CalloutStyle possiamo scegliere le quattro forme predefinite: Oval, RoundedRectangle, Rectangle e Cloud.
Di seguito alcuni esempi:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Scrivere selettori CSS più semplici ed efficienti con :is()
Selettore CSS :has() e i suoi casi d'uso avanzati
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
Gestione CSS in Blazor con .NET 9
Referenziare un @layer più alto in CSS
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Gestione dei nomi con le regole @layer in CSS
Managed deployment strategy in Azure DevOps
Utilizzare Azure Cosmos DB con i vettori
Utilizzare gRPC su App Service di Azure
I più letti di oggi
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Formati per l'impostazione del colore in CSS3
- .NET Conference Italia 2024 - Milano
- Gestione CSS in Blazor con .NET 9
- build 7712 per #wp7 #mango riservata agli sviluppatori, con refresh dei tool su connect. info su http://aspitalia.com/y6
- oggi a partire dalle 16:00, non perdere #connect. tutto sul futuro di #vs, #azure, #aspnet https://aspit.co/azk




