Come abbiamo visto per altri contesti, come ad esempio i Behaviour, l'SDK di Expression Blend mette a disposizione una serie di librerie con le quali possiamo aggiungere una serie di funzionalità ai nostri progetti Silverlight.
Nell'assembly Microsoft.Expression.Drawing.dll, presente solitamente in
\Program Files (x86)\Microsoft SDKs\Expression\Blend\Silverlight\v4.0\Libraries\Microsoft.Expression.Drawing.dll, possiamo trovare il controllo Callout che ci permette di inserire vignette di diverse forme e ampiamente personalizzabili.
Dopo aver registrato, come di consueto, il namespace xml sullo schema "http://schemas.microsoft.com/expression/2010/drawing", l'utilizzo del controllo è estremamente semplice:
<UserControl x:Class="SilverlightItalia._128.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:ed="http://schemas.microsoft.com/expression/2010/drawing"
mc:Ignorable="d">
<Grid x:Name="LayoutRoot"
Background="White">
<ed:Callout AnchorPoint="0,1"
CalloutStyle="Oval"
FontSize="15"
Stroke="#FF4395A5"
Width="150"
Height="70"
Margin="11,13,0,0">
<ed:Callout.Fill>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="#FF53C7DD"
Offset="0" />
<GradientStop Color="White"
Offset="1" />
</LinearGradientBrush>
</ed:Callout.Fill>
<ContentControl>
<TextBlock Text="Oval" />
</ContentControl>
</ed:Callout>CallOut è un CompositeContentShape, classe astratta che eredita a sua volta da ContentControl. Per questo motivo un CallOut può mostrare a video qualunque altro oggetto vogliamo.
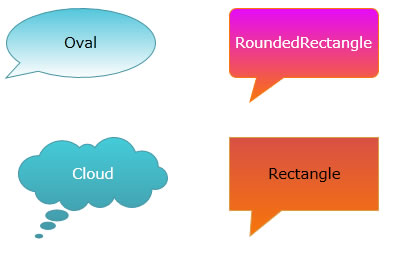
Con la proprietà CalloutStyle possiamo scegliere le quattro forme predefinite: Oval, RoundedRectangle, Rectangle e Cloud.
Di seguito alcuni esempi:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Recuperare l'ultima versione di una release di GitHub
Creare una libreria CSS universale: Immagini
Creare un webhook in Azure DevOps
Recuperare App Service cancellati su Azure
Gestione degli eventi nei Web component HTML
Ordine e importanza per @layer in CSS
Migliorare la sicurezza dei prompt con Azure AI Studio
Eseguire query in contemporanea con EF
Gestione degli stili CSS con le regole @layer
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Utilizzare Hybrid Cache in .NET 9
Configurare e gestire sidecar container in Azure App Service




