Nell'articolo sul controllo PivotViewer
(https://www.silverlightitalia.com/articoli/silverlight/pivotviewer-v2-silverlight-5.0.aspx),
disponibile nell'SDK di Silverlight 5.0, abbiamo introdotto le possibilità di personalizzazione del layout delle tradecards. Anche il pannello di dettaglio può essere fortemente personalizzato.
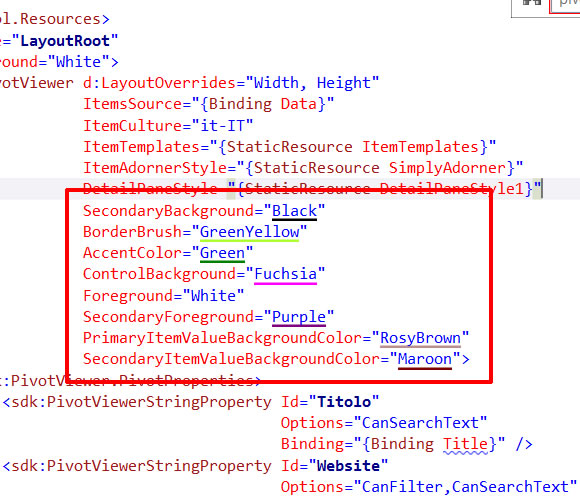
La scelta dei colori si può gestire attraverso le proprietà:
- SecondaryBackground
- BorderBrush
- AccentColor
- ControlBackground
- Foreground
- SecondaryForeground
- PrimaryItemValueBackgroundColor
- SecondaryItemValueBackgroundColo
Con i seguenti valori:

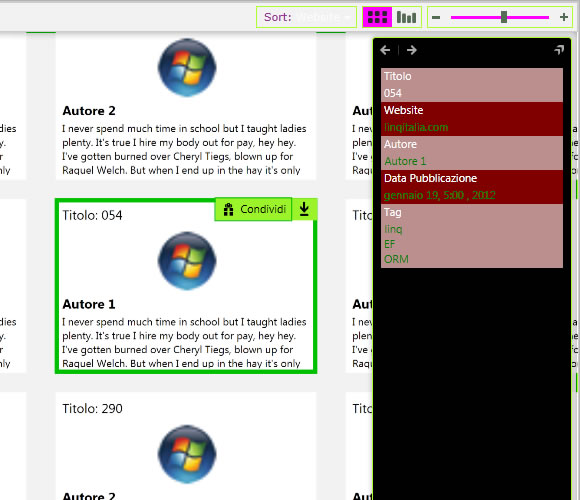
Si può ottenere il risultato seguente:

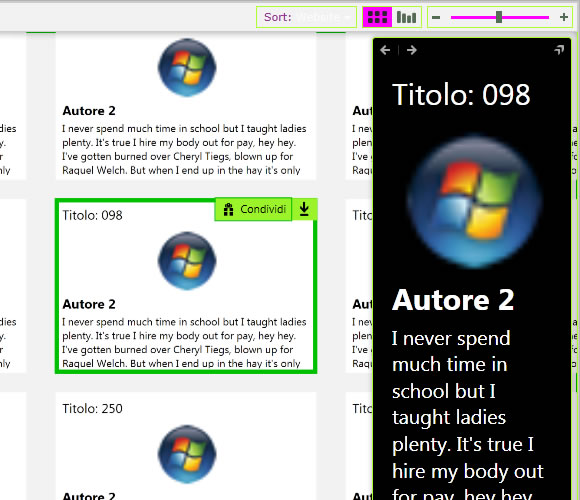
La barra, inoltre, può essere anche completamente ridefinita: trattandosi del controllo PivotViewerDetailPane possiamo ridefinire il suo Style ed il suo Template.
Ecco un esempio:
<Style TargetType="sdk:PivotViewerDetailPane"
x:Key="DetailPaneStyle1">
<Setter Property="Foreground"
Value="{Binding Foreground,
RelativeSource={RelativeSource Mode=FindAncestor,
AncestorType=sdk:PivotViewer}}" />
<Setter Property="BorderBrush"
Value="{Binding BorderBrush,
RelativeSource={RelativeSource Mode=FindAncestor,
AncestorType=sdk:PivotViewer}}" />
<Setter Property="AccentColor"
Value="{Binding AccentColor,
RelativeSource={RelativeSource Mode=FindAncestor,
AncestorType=sdk:PivotViewer}}" />
<Setter Property="Background"
Value="{Binding SecondaryBackground,
RelativeSource={RelativeSource Mode=FindAncestor,
AncestorType=sdk:PivotViewer}}" />
<Setter Property="ControlBackground"
Value="{Binding ControlBackground,
RelativeSource={RelativeSource Mode=FindAncestor,
AncestorType=sdk:PivotViewer}}" />
<Setter Property="SecondaryForeground"
Value="{Binding SecondaryForeground,
RelativeSource={RelativeSource Mode=FindAncestor,
AncestorType=sdk:PivotViewer}}" />
<Setter Property="PrimaryItemValueBackgroundColor"
Value="{Binding PrimaryItemValueBackgroundColor,
RelativeSource={RelativeSource Mode=FindAncestor,
AncestorType=sdk:PivotViewer}}" />
<Setter Property="SecondaryItemValueBackgroundColor"
Value="{Binding SecondaryItemValueBackgroundColor,
RelativeSource={RelativeSource Mode=FindAncestor,
AncestorType=sdk:PivotViewer}}" />
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<Grid Width="190">
<StackPanel Margin="10">
<TextBlock Text="{Binding Title, StringFormat='Titolo: {0}'}"
FontSize="30"
Margin="5"
HorizontalAlignment="Left" />
<Image Source="{Binding WebsiteLogo}"
Height="150"
Margin="5"
Stretch="Uniform" />
<TextBlock Text="{Binding AuthorName}"
FontSize="30"
FontWeight="Bold"
Margin="5,0,5,0"
HorizontalAlignment="Left" />
<TextBlock Text="{Binding Abstract}"
FontSize="20"
Margin="5"
TextWrapping="Wrap" />
</StackPanel>
</Grid>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>Nello Style precedente possiamo vedere come le proprietà della barra vengano prese dai valori impostati sul controllo PivotViewer attraverso le espressioni di binding con RelativeSource e FindAncestor, novità introdotta proprio in Silverlight 5.
Nel ContentTemplate, invece, abbiamo la possibilità di definire tutto il markup per mostrare un layout completamente personalizzato.

Ovviamente, ridefinendo il ContentTemplate, ci perdiamo le molte funzionalità implementate nativamente dal controllo, che se necessario devono essere reimplementate manualmente.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Potenziare la ricerca su Cosmos DB con Full Text Search
Utilizzare gRPC su App Service di Azure
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Usare il colore CSS per migliorare lo stile della pagina
Utilizzare Azure AI Studio per testare i modelli AI
Scrivere selettori CSS più semplici ed efficienti con :is()
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
I più letti di oggi
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Formati per l'impostazione del colore in CSS3
- la Call For Papert per #netconfit è aperta!invia la tua sessione da https://aspit.co/netconfit-20 puoi parlare di #net5, #aspnet5, #efcore5, #CSharp9 e tutto quello che ruota intorno a #dotnet.
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- Impostare un riferimento ad una entity collegata tramite foreign key




