L'estensione dell'area occupata dal plugin è definita attraverso le proprietà Height e Width dell'elemento OBJECT ed EMBED dichiarati nell'html della pagina:
<div id="divSilverlightPlugInHost">
<object type="application/x-silverlight" id="FirstSilverlightControl" width="640" height="480">
<param name="background" value="#CCCCCC" />
<param name="source" value="#Scene1xaml" />
<embed type="application/x-silverlight" width="640" height="480" background="#CCCCCC" source="#Scene1xaml" />
</object>
</div>È possibile impostare questi valori anche utilizzando i corrispondenti parametri delle funzioni helper Silverlight.createObject e Silverlight.createObjectEx documentate nell'SDK di Silverlight:
<script type="text/javascript">
function createSilverlight()
{
Silverlight.createObjectEx({
source: '#Scene1xaml',
parentElement:parentElement,
id:'myPlugin',
properties:{
width:'100%',
height:'100%',
inplaceInstallPrompt:false,
background:'Black',
isWindowless:'false',
framerate:'24',
version:'1.0'},
events:{
onError:null,
onLoad:Plugin_onLoad
},
initParams:null,
context:null});
}
</script>Le due proprietà accettano sia valori assoluti espressi in pixel che grandezze percentuali rispetto all'area occupata dall'oggetto al cui interno è contenuto il plugin; impostando entrambi questi valori a 100% l'intera area visibile del browser sarà occupata dalla nostra scena e sarà disponibile per animazioni coreografiche o, ad esempio, per una completa gestione in Silverlight delle immagini di sfondo del sito.
Per equiparare il comportamento dei browser Internet Explorer e Firefox è necessario specificare l'ingombro dell'oggetto al cui interno è renderizzato il plugin impostando gli opportuni attributi nello stile:
<div id="divSilverlightPlugInHost" style="bottom:0px; left:0px; position:absolute; right:0px; top:0px;">
<script type="text/javascript">
var parentElement = document.getElementById("divSilverlightPlugInHost");
createSilverlight();
</script>
</div>In questo esempio il div divSilverlightPlugInHost avrà un posizionamento assoluto rispetto alla pagina e non avrà margini rispetto alla stessa.
È importante notare che questa configurazione imposta solo l'ingombro del plugin, il Canvas principale (il Root) manterrà le proprie dimensioni definite nel codice.
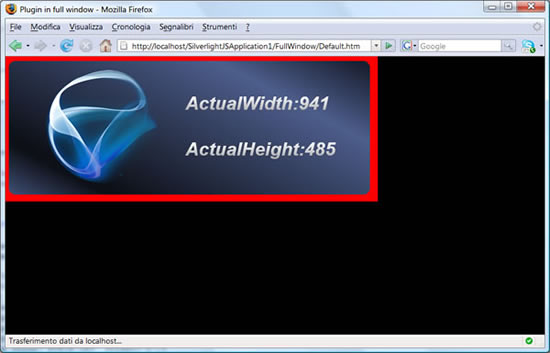
È possibile conoscere l'area del plugin effettivamente occupata attraverso le proprietà ActualWidth e ActualHeight dell'oggetto content del plugin stesso.

Ecco il risultato: https://www.silverlightitalia.com/script/demo/2/
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
I più letti di oggi
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Formati per l'impostazione del colore in CSS3
- .NET Conference Italia 2024 - Milano
- Gestione CSS in Blazor con .NET 9
- build 7712 per #wp7 #mango riservata agli sviluppatori, con refresh dei tool su connect. info su http://aspitalia.com/y6
- oggi a partire dalle 16:00, non perdere #connect. tutto sul futuro di #vs, #azure, #aspnet https://aspit.co/azk




