Silverlight Toolkit è una libreria di controlli gratuiti e open source (scaricabile da http://www.codeplex.com/silverlight/) che rende possibile la visualizzazione di grafici grazie alla serie di controlli Charting. Essi, come ogni altro oggetto di Silverlight, sono completamente personalizzabili grazie a Style e Template, anche se non è esattamente immediato riuscirci con Expression Blend, visto che sono disponibili diverse proprietà Style, relative a diverse porzioni del grafico stesso (legenda, assi, dati, ecc.).
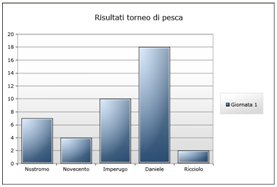
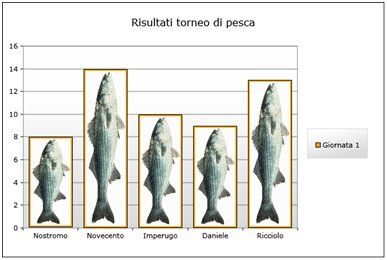
Per riuscirci, il modo più semplice è quello di aggiungere nella scena una di questi oggetti e usare la funzionalità Edit Template di Expression Blend per modificarne il template. Supponiamo ad esempio di voler personalizzare la visualizzazione di un grafico a barre contenente i risultati di un torneo di pesca:

La strada più comoda per riuscirci è quella di aggiungere nella scena un oggetto di tipo ColumnDataPoint alla scena:

E quindi personalizzarne il template tramite l'apposita funzione di Expression Blend:

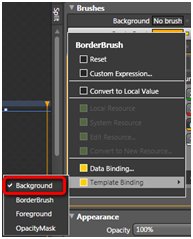
In questa fase, ad esempio, si possono sostituire i Rectangle di default con un oggetto Image posizionato all'interno di un Border; il colore di quest'ultimo è collegato in TemplateBinding alla proprietà Background, così che venga mantenuto quello assegnato dal engine di charting alle varie serie di dati:

A questo punto si può eliminare il ColumnDataPoint aggiunto in precedenza e referenziare il nuovo stile tramite la proprietà DataPointStyle
<sltk:ColumnSeries IndependentValueBinding="{Binding Path=Key}"
Title="Giornata 1"
DependentValueBinding="{Binding Path=Value}"
AnimationSequence="FirstToLast"
DataPointStyle="{StaticResource FishColumn}" />
per ottenere un risultato sicuramente più accattivante, simile a quello in figura:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
I più letti di oggi
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Formati per l'impostazione del colore in CSS3
- la Call For Papert per #netconfit è aperta!invia la tua sessione da https://aspit.co/netconfit-20 puoi parlare di #net5, #aspnet5, #efcore5, #CSharp9 e tutto quello che ruota intorno a #dotnet.
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- Impostare un riferimento ad una entity collegata tramite foreign key




