Silverlight è un plugin per browser ed il suo ambito applicativo principale è all'interno di un sito web consultabile attraverso la rete internet.
Come è stato già descritto nello script #25 (https://www.silverlightitalia.com/script/25/Caricamento-Differito-Assembly-Porzioni-Progetto-Silverlight-2.0.aspx) in questo scenario è usuale cercare di progettare le applicazioni in modo che alcune risorse, come ad esempio oggetti o immagini, siano caricate su richiesta dell'utente.
Durante il download o comunque durante ogni operazione che può protrarsi nel tempo è importante notificare l'utente dello stato di avanzamento, in questo tipo di operazioni è possibile utilizzare il controllo ProgressBar incluso direttamente nel plugin.
<ProgressBar x:Name="ProgressBar1"
Height="30"
Width="200"
Maximum="100"
Minimum="0"
IsIndeterminate="True"
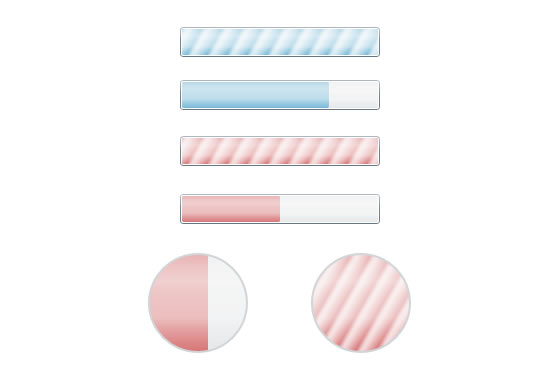
SmallChange="1"></ProgressBar>Il controllo ProgressBar dispone di alcune funzionalità molto utili che permettono una veloce implementazione di una barra di avanzamento. Il controllo fa utilizzo del VisualStateManager per la gestione di due stati: Determinate ed Indeterminate.
Lo stato Indeterminate è utilizzabile quando si voglia renderizzare un'animazione continua, come suggerisce il nome stesso dello stato esso può corrispondere ad una fase in cui ancora non ha avuto inizio l'operazione oppure non sia possibile stabilirne la durata.
Lo stato Indeterminate si può impostare sia nel markup che nel codice attraverso la corrispondente proprietà booleana IsIndeterminate, nel caso di valore True viene eseguita l'animazione definita nel VisualState Indeterminate.
Qualora la proprietà IsIndeterminate sia settata a False può essere utilizzato lo stato Determinate per renderizzare un elemento grafico che cambi il proprio aspetto in funzione di un valore. Il template predefinito del controllo adatta la larghezza di un rettangolo fino ad occupare l'intero spazio messo a disposizione dal ProgressBar.
Non è necessario impostare direttamente la larghezza del rettangolo, questa viene calcolata in funzione di Minimum, cioè del valore minimo che può assumere, di Maximum e di SmallChange, che rapprensenta il valore minimo di variazione che deve essere applicato all'oggetto.
Durante il protrarsi di un'operazione è sufficiente impostare la proprietà Value con un valore calcolato oppure con un semplice incremento Value++.
Come ogni controllo incluso nel plugin è ben progettato per una completa personalizzazione, per la sua semplicità è facilmente adattabile alle diverse esigenze estetiche senza la necessità di dover intervenire sulla logica nel codice.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
I più letti di oggi
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Formati per l'impostazione del colore in CSS3
- la Call For Papert per #netconfit è aperta!invia la tua sessione da https://aspit.co/netconfit-20 puoi parlare di #net5, #aspnet5, #efcore5, #CSharp9 e tutto quello che ruota intorno a #dotnet.
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- Impostare un riferimento ad una entity collegata tramite foreign key




