In Silverlight è molto semplice utilizzare immagini per creare pulsanti o altri elementi grafici con al proprio interno immagini di tipo bitmap.
Con l'aiuto dell'oggetto ImageBrush è possibile impostare un riempimento di un rettangolo, di un Path o di qualunque altra forma di tipo Shape e Geometry con un file di immagine di tipo PNG o JPG:
<Rectangle Width="250" Height="50" Stroke="#FF000000" StrokeLineJoin="Round" RadiusX="11" RadiusY="11">
<Rectangle.Fill>
<ImageBrush ImageSource="silverlightitalia_linkbar.png" Stretch="Uniform" />
</Rectangle.Fill>
</Rectangle>Nel codice dell'esempio l'oggetto ImageBrush è applicato come riempimento ad un Rectangle attraverso la proprietà Fill ed utilizza come sorgente l'immagine del logo di SilverlightItalia.com.
Attraverso la proprietà Stretch è possibile impostare la renderizzazione dell'immagine in funzione della grandezza dell'oggetto contenitore, con il valore Fill l'immagine viene ingrandita e scalata al massimo per riempire l'intera area di Rectangle ma essere comunque completamente visibile, con il valore Uniform l'ingrandimento è analogo a Fill ma rispetta le proporzioni dell'immagine sorgente e con UniformToFill viene scalata proporzionalmente al massimo cercando di riempire interamente la dimensione minore dell'oggetto contenitore e quindi la visualizzazione l'immagine può risultare parziale.
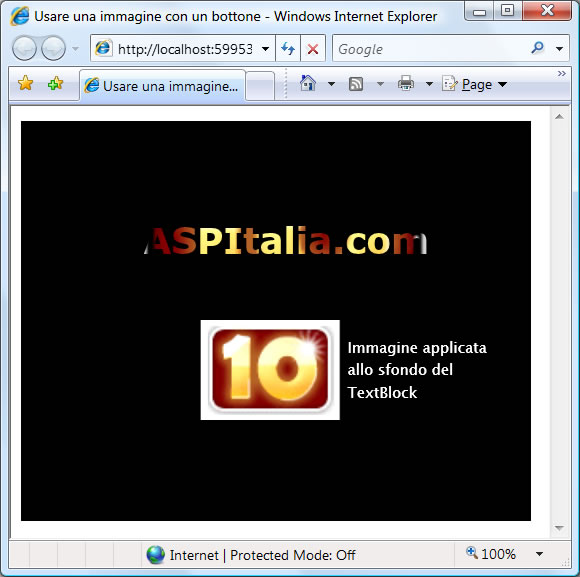
ImageBrush può essere applicato anche ad oggetti di tipo TextBlock, creando effetti accattivanti in modo molto semplice:
<TextBlock Width="292" Height="51" FontSize="36" FontWeight="Bold" FontFamily="Verdana">
<TextBlock.Foreground>
<ImageBrush ImageSource="aspitalia_2008launch.png" Stretch="UniformToFill" />
</TextBlock.Foreground>
<Run Text="ASPItalia.com"/>
</TextBlock>
Ecco il risultato: https://www.silverlightitalia.com/script/demo/6/TextImageBrush.htm
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
I più letti di oggi
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Formati per l'impostazione del colore in CSS3
- .NET Conference Italia 2024 - Milano
- Gestione CSS in Blazor con .NET 9
- build 7712 per #wp7 #mango riservata agli sviluppatori, con refresh dei tool su connect. info su http://aspitalia.com/y6
- oggi a partire dalle 16:00, non perdere #connect. tutto sul futuro di #vs, #azure, #aspnet https://aspit.co/azk




