Nello script 74 (https://www.silverlightitalia.com/script/74/Paginazione-Dati-Controllo-DataPager-Silverlight-3.0.aspx) abbiamo visto come utilizzare il controllo DataPager per visualizzare a video un numero ristretto di record, per gestire al meglio la leggibilità da parte dell'utente e contenere l'uso delle risorse.
Punto chiave dell'esempio è la necessità comunque di avere tutti i dati da gestire, nonostante ne vengano visualizzati solo alcuni, con l'onere quindi di dover chiedere ad un servizio molti più dati di quelli che potrebbero essere visualizzati dall'utente.
Nel contesto di una applicazione Silverlight, che usa WCF Ria Services come strato per l'accesso ai dati, possiamo effettuare una vera paginazione richiedendo al server solo i dati effettivamente visualizzati.
Possiamo implementare questa funzionalità con estrema facilità grazie al controllo DomainDataSource che possiamo usare come gestore intermedio dei dati tra il servizio (il DomainContext) e i controlli incaricati della visualizzazione.
Per il suo utilizzo dobbiamo referenziare l'assembly System.Windows.Controls.DomainServices.dll presente nella cartella:
\Program Files\Microsoft SDKs\RIA Services\v1.0\Libraries\Silverlight, e come di consueto, registrare il namespace corrispondente per il suo utilizzo nel markup.
<riacontrols:DomainDataSource x:Name="AdventureWorksDomainDataSource"
QueryName="GetCustomers"
PageSize="10"
LoadSize="20">
<riacontrols:DomainDataSource.DomainContext>
<web:AdventureWorksDomainContext />
</riacontrols:DomainDataSource.DomainContext>
<riacontrols:DomainDataSource.SortDescriptors>
<riacontrols:SortDescriptor PropertyPath="CompanyName" />
</riacontrols:DomainDataSource.SortDescriptors>
</riacontrols:DomainDataSource>
<data:DataGrid ItemsSource="{Binding Data, ElementName=AdventureWorksDomainDataSource}" />
<data:DataPager Source="{Binding Data, ElementName=AdventureWorksDomainDataSource}" />Nel codice dell'esempio, il DataGrid ha come sorgente dati direttamente la proprietà Data del DomainDataSource, così come il DataPager: in questo modo è esso stesso automaticamente incaricato di accedere al servizio attraverso il metodo specificato nell'attributo QueryName.
Con PageSize possiamo specificare il numero di righe da visualizzare, mentre con LoadSize impostiamo quante effettivamente devono essere restituite dal servizio: con i valori del nostro esempio andiamo a precaricare più elementi di quelli visualizzati in modo da diminuire l'attesa dell'utente durante la paginazione.
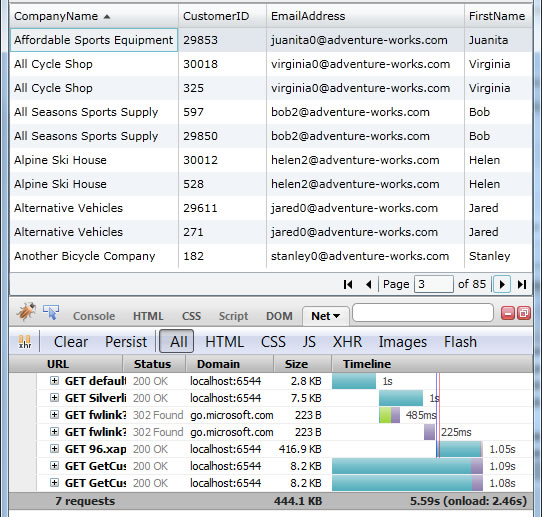
Nell'immagine possiamo vedere l'esigua quantità di KB richiesti:

Una particolarità: per il corretto funzionamento del controllo DataPager è importante specificare un ordinamento alla query del servizio. Nel nostro esempio lo abbiamo specificato direttamente nel markup del DomainDataSource.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare Locust con Azure Load Testing
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Eseguire i worklow di GitHub su runner potenziati
Generare una User Delegation SAS in .NET per Azure Blob Storage
Loggare le query più lente con Entity Framework
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Ottenere un token di accesso per una GitHub App
Referenziare un @layer più alto in CSS
Rendere le variabili read-only in una pipeline di Azure DevOps
Ordine e importanza per @layer in CSS
I più letti di oggi
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Formati per l'impostazione del colore in CSS3
- .NET Conference Italia 2024 - Milano
- Gestione CSS in Blazor con .NET 9
- build 7712 per #wp7 #mango riservata agli sviluppatori, con refresh dei tool su connect. info su http://aspitalia.com/y6
- oggi a partire dalle 16:00, non perdere #connect. tutto sul futuro di #vs, #azure, #aspnet https://aspit.co/azk




