Come in ogni altra applicazione .NET, anche i progetti Silverlight possono fare utilizzo di librerie esterne al runtime, come ad esempio quelle del toolkit, per aggiungere funzionalità all'applicazione stessa.
Solitamente siamo abituati ad aggiungere le reference agli assembly attraverso la maschera di Visual Studio, in tal caso tali assembly vengono inclusi nel file XAP direttamente insieme all'assembly principale dell'applicazione, in modo che siano subito disponibili al momento dell'avvio.
Con questa modalità il file XAP contiene al suo interno tutti gli assembly referenziati e può diventare di discrete dimensioni e soprattutto, al momento di un aggiornamento dell'applicazione, l'utente deve procedere al download di tutto il pacchetto, che include anche le dll che non sono state aggiornate.
Per ottimizzare questa procedura è possibile separare automaticamente il file XAP dagli assembly referenziati, in modo che questi vengano scaricati sempre automaticamene al primo avvio ma in modalità separata rispetto al file XAP, entrando così nel ciclo di gestione della cache del browser. In questo caso, a seguito di un aggiornamento dell'applicazione, solo il file XAP verrà riscaricato dall'utente, mentre le librerie esterne verranno recuperate dalla cache.
Per procedere con questa modalità è necessario aggiungere un file di tipo .extmap.xml con nome pari al nome della libreria esterna, ad esempio:
System.Windows.Interactivity.dll => System.Windows.Interactivity.extmap.xml.
Tale file dovrà trovarsi nella stessa cartella della relativa dll.
Il file xml dovrà contenere un infoset xml come manifesto dell'assembly:
<?xml version="1.0"?> <manifest xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema"> <assembly> <name>System.Windows.Interactivity</name> <version>4.0.5.0</version> <publickeytoken>31bf3856ad364e35</publickeytoken> <relpath>System.Windows.Interactivity.dll</relpath> <extension downloadUri="System.Windows.Interactivity.zip" /> </assembly> </manifest>
Le informazioni di versione e publickeytoken possono essere recuperate con strumenti come .NET Reflector. Il nodo extension definisce il nome del file ZIP che conterrà la nostra dll. Con questo codice tale ZIP verrà copiato nella cartella clientbin, cioè allo stesso livello del file XAP.
Per completare la configurazione è necessario editare manualmente il file AppManifest.xml posto all'interno della cartella Properties del progetto Silverligth; nel nodo Deployment dell'xml dobbiamo aggiungere il seguente nodo:
<Deployment.ExternalParts>
<ExtensionPart Source="System.Windows.Interactivity.zip" />
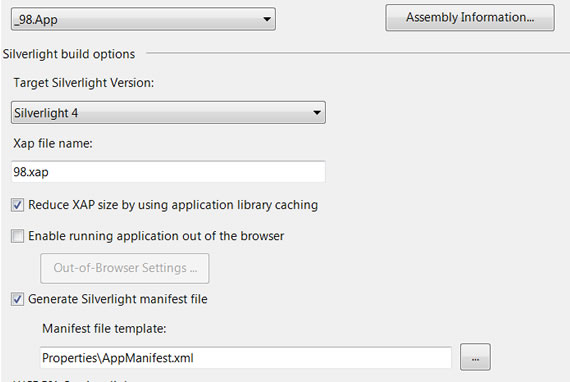
</Deployment.ExternalParts>La proprietà Source del nodo ExtensionPart deve corrispondere a quanto specificato nel file di manifesto della libreria esterna. Oltre a questo è necessario spuntare il check "Reduce XAP size by using application library caching" all'interno delle proprietà del progetto Silverlight, in Visual Studio.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare Copilot con Azure Cosmos DB
Inizializzare i container in Azure Container Apps
Disabilitare automaticamente un workflow di GitHub
Disabilitare automaticamente un workflow di GitHub (parte 2)
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Miglioramenti nell'accessibilità con Angular CDK
Implementare l'infinite scroll con QuickGrid in Blazor Server
Utilizzare un service principal per accedere a Azure Container Registry
Verificare la provenienza di un commit tramite le GitHub Actions
Personalizzare l'errore del rate limiting middleware in ASP.NET Core
Gestire errori funzionali tramite exception in ASP.NET Core Web API
Filtering sulle colonne in una QuickGrid di Blazor




