Da anni lo sviluppatore ASP.NET è abituato a scegliere il markup che compone il layout delle pagine che ospitano applicazioni Silverlight in base alle funzioni piuttosto che all'aspetto, che poi il grafico manipola e possibilmente rende attraente mediante l'uso dei fogli di stile.
L'uso dei fogli di stile per la definizione dell'aspetto grafico della pagina ha reso possibile distinguere e rendere del tutto indipendenti quelle che sono le funzionalità dall'aspetto, che invece per sua natura è soggetto ai gusti e alle mode del momento, quindi destinato spesso a mutare nel tempo indipendentemente dalle funzioni.
Nelle applicazioni Silverlight, o per essere più precisi nei controlli che le compongono, è applicato un concetto del tutto simile anche se naturalmente più raffinato e completo.
I controlli forniscono un insieme sufficientemente ampio di funzionalità ma si limitano a definire un aspetto semplice e leggero, tanto da meritarsi l'aggettivo di LookLess, ossia privi di look.
Ogni controllo, dal Panel al Button e, più in generale, ogni classe che estende direttamente o indirettamente il tipo FrameworkElement, espone una proprietà Style del tipo Style che permette di impostarne l'aspetto.
Si tratta essenzialmente una collezione di oggetti chiamati Setter, il cui scopo, come è facile intuire dal nome, è assegnare dei valori a delle proprietà.
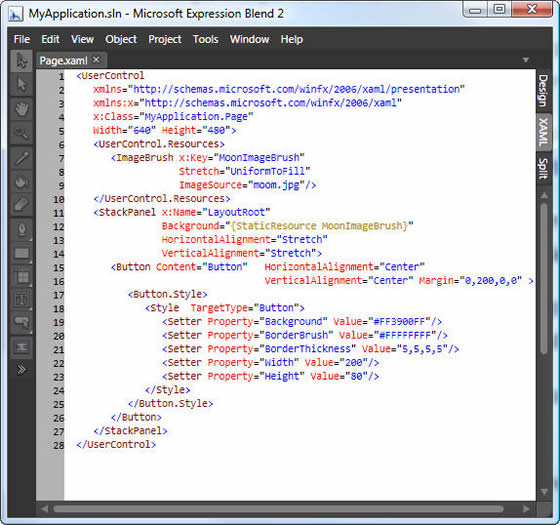
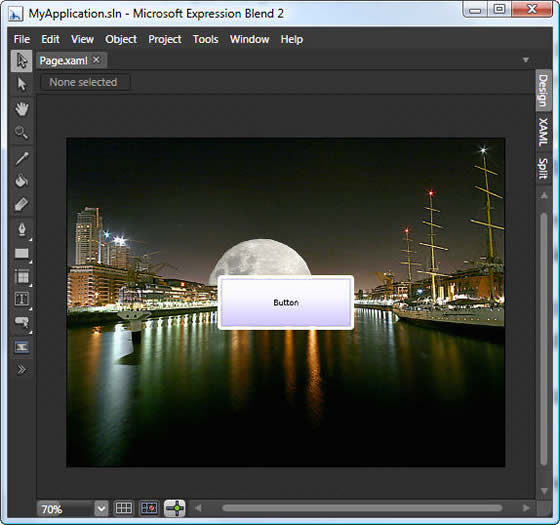
Per capire come sia possibile avvalersene, apriamo Expression Blend 2 e creiamo un nuovo progetto, aggiungiamo un bottone al centro della scena e passiamo alla visualizzazione dello XAML; in questa prima fase modificheremo lo style a mano in modo tale da dare uno sguardo alla sua morfologia.
Creazione del primo Style
Utilizzando la Property Element Syntax, definiamo pertanto un nuovo Style, impostiamo il TargetType (nel nostro caso Button) e procediamo infine a creare la collezione dei Setter.

L'oggetto Setter espone due proprietà Property e Value, la prima specifica il nome della proprietà da impostare, mentre con la seconda si indica il relativo valore; il risultato è mostrato di seguito.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




